Hello, today we’re going to learn how to Create a Personal Portfolio Website Using HTML and CSS With Source Code. By following these instructions, you can simply make this personal portfolio website in HTML Code. Simply by adhering to the procedures mentioned below, you will be able to develop this amazing personal portfolio website.

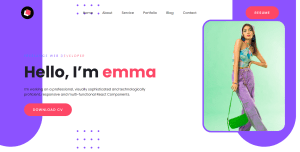
On this portfolio website, there is a button on the right, some navigation links in the middle, and a navigation bar with a logo on the left. The next step is to click the “Download CV” button that is located next to the text that describes the author’s name and occupation on the left side of this website, as shown in the image.
| Code by | Ninja_webTech |
| Project Download | Link Available below |
| Language used | HTML and Css |
| External link / Dependencies | No |
| Responsive | No |
Check this 100+ Project Using Html, Css, and JavaScript With Code👇
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)
Live Preview Of Personal Portfolio Website Code:-:-
A portfolio can be compared to a digital resume that displays a user’s skills for a client. A developer’s portfolio is a website they use to advertise their abilities so that employers can recruit them based on their skill set.
If you like this portfolio and would want the source code, I have included all the codes for this program below the link to this program, from which you can quickly obtain the source files of this program. By adding your own unique touches, you can use this portfolio to advance it.
Personal Portfolio Html Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Personal Portfolio Website</title>
<!----CSS link----->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="hero">
<nav>
<img src="./img/logo.png" class="logo" />
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
<a href="#" class="btn">Resume</a>
</nav>
<div class="content">
<span class="title">Freelance Web Developer</span>
<h1>Hello, I’m <span>emma</span></h1>
<p>
I’m working on a professional, visually sophisticated and
technologically proficient, responsive and multi-functional React
Components.
</p>
<a href="#" class="btn">Download CV</a>
</div>
</div>
</body>
</html>
You have to create HTML and CSS File For this Site. After creating these files just paste the following codes into your file.
Step1-Create an HTML file called index.html and put the provided codes inside of it. Keep in mind that the images used on this website (which you can grab from GitHub) must be placed in a file with the.html extension for them to display.
Step2- We’ll start with the header of our portfolio before moving on to the navbar. We will build the section of our navbar using the <nav> tag, and we will add various menu items using the unordered list in our navbar.
Step3-Now we’ll use the div tag to build a content area where the user may add their qualifications and educational history. We’ll also provide a download link inside our portfolio so other users can access our résumé.
Output Of Html Code For Personal Portfolio:-

Personal Portfolio Css Code:-
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
a {
text-decoration: none;
}
.hero {
width: 100%;
height: 100vh;
background: url(img/bg.png);
background-size: cover;
}
nav {
display: flex;
align-items: center;
justify-content: space-between;
padding: 30px 100px;
}
.logo {
max-height: 60px;
}
nav ul li {
list-style: none;
display: inline-block;
padding: 10px 20px;
}
nav ul li a {
color: #1d1d24;
position: relative;
padding: 5px 0;
}
nav ul li a:hover {
color: #fd4766;
}
nav ul li a:after {
content: "";
position: absolute;
left: 0;
width: 0;
height: 3px;
background: #fd4766;
transition: 0.3s;
bottom: 0;
}
nav ul li a:hover:after {
width: 100%;
}
.btn {
color: #fff;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 2px;
padding: 16px 40px;
border-radius: 500px;
display: inline-block;
font-weight: 500;
transition: all 0.4s ease-in-out;
background-size: 152% 100%;
background: #fd4766;
border: 2px solid #fd4766;
}
.btn:hover {
background: transparent;
border-color: #fd4766;
color: #fd4766;
}
.content {
position: absolute;
top: 35%;
left: 8%;
}
.content .title {
color: #0a0a0a;
font-size: 15px;
text-transform: uppercase;
letter-spacing: 4px;
display: inline-block;
margin-bottom: 20px;
background: linear-gradient(
120deg,
#1c99fe 20.69%,
#7644ff 50.19%,
#fd4766 79.69%
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.content h1 {
color: #1f1f25;
font-size: 75px;
font-weight: 900;
line-height: 90px;
text-transform: inherit;
width: 70%;
}
.content h1 span {
color: #fd4766;
}
.content p {
width: 55%;
color: #202020;
margin-top: 25px;
margin-bottom: 30px;
}
Second Step, you have to create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with a .css extension.
CSS (Cascading Style Sheets) are files that describe how HTML elements are displayed on the screen, paper, etc. With HTML, you can have either embedded styles or styles can be defined in an external stylesheet. For embedding the styles, the <style></style> tags are used.
The external stylesheets are stored in files with the .css extension. With the external CSS, you can include it on multiple HTML pages to update the style of those pages. Even a single CSS file can be used to style a complete website.
A CSS rule comprises of two components, a selector and a declaration. A selector points to an element in the HTML document. It can either be an element tag, class name, id name, multiple tags showing the hierarchy, etc.
A declaration contains the style definition comprising of property and value. The property identifies the property of the element that you want to change and the value defines its new value. Each CSS rule can have multiple declarations. The following is an example of a CSS rule.
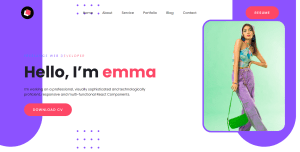
Final Output Of Personal Website Using Html And Css Source Code:-

Personal Portfolio Website Using HTML & CSS With Source Code
You have completed learning Personal Portfolio Website Using HTML And CSS With Source Code. I hope I have explained to you in this tutorial how I created this Personal Portfolio Website.
Source code Click Here
If you enjoyed reading this post and have found it useful for you, then please give share it with your friends, and follow me to get updates on my upcoming posts. You can connect with me on Instagram.
if you have any confusion Comment below or you can contact us by filling out our contact us form from the home section. 🤞🎉
FaQ For Personal Portfolio Website Using HTML And CSS
Which code editor do you use for this Personal Portfolio Website project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
No! this project is a not responsive project.
Do you use any external links to create this project?
No
